こんにちはmasato-kです!
こちらの記事では
アフィンガーの設定でヘッダーメニューの帯を
画面いっぱいまで広げる方法を説明します。
ヘッダーメニューが画面いっぱいまで広がらないの😢
他の人たちはできているみたい
他の人たちはできているみたい

pinちゃん(嫁)

マサポンタ(旦那)
任せて
簡単だから順番に説明するね!
簡単だから順番に説明するね!
・ヘッダーメニューの帯を画面いっぱいまで広げる方法
・できない場合の確認場所(落とし穴)
ヘッダーメニューの帯を画面いっぱいまで広げる方法

では早速、解説していきます!
簡単なので順番にクリックしていって下さい。
まずは
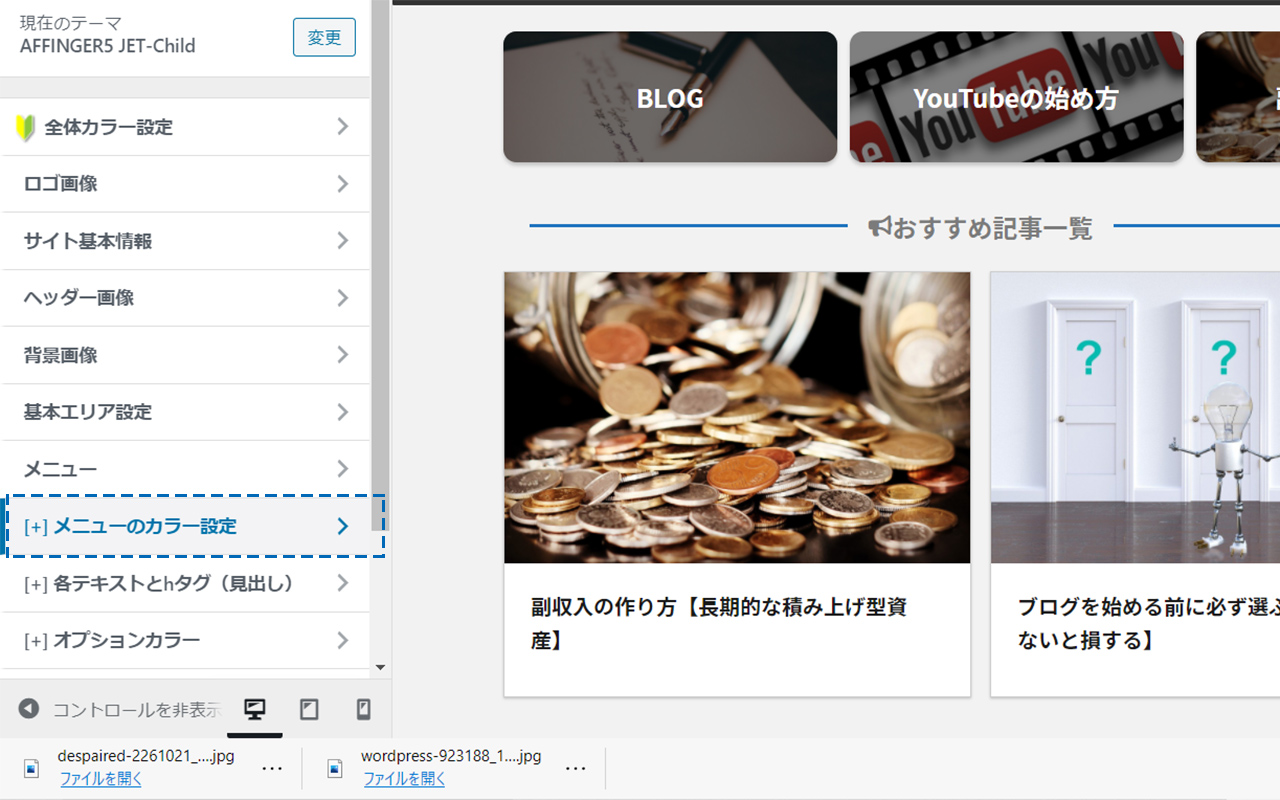
[外観カスタマイズ] → [メニューのカラー設定] → [PCヘッダーメニュー]
の順にクリックしてください!

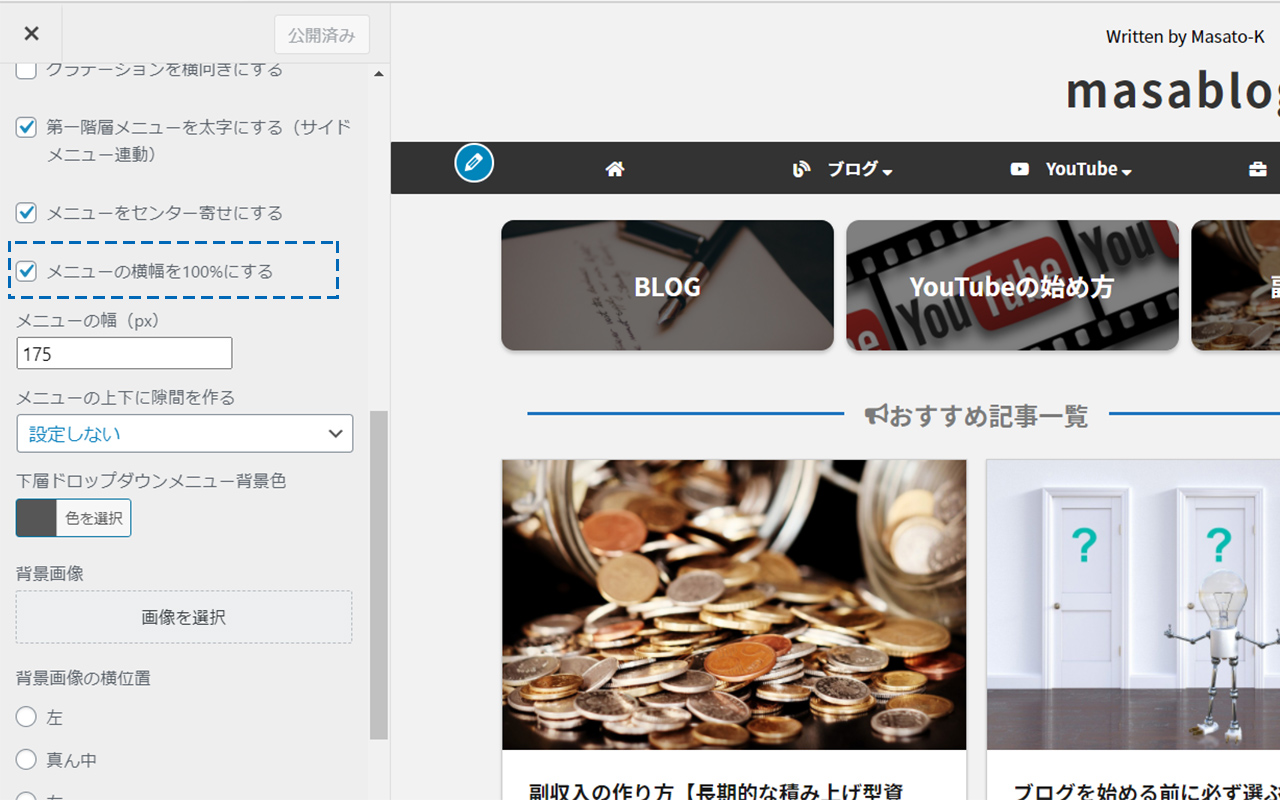
次に「メニュー横幅を100%にする」をクリック

基本的にこれで設定完了です!!
これで変更できていれば問題はないのですが
私は初め、これでは変わりませんでした。。
できない場合の確認場所(落とし穴)

上記の方法でヘッダーメニュー帯が画面の端まで
伸びなかった場合は以下をお試しください!
[外観] → [カスタマイズ] → [基本エリア設定]の順にクリック!
そして[背景色]の項目を確認下さい!
サイト背景色がディフォルトから変更されていないでしょうか?
これを設定していると何故かメニューが端まで広がらないんです💦
サイト背景色のクリアボタンを押します。
そうするヘッダーメニュー帯が画面端まで
伸びたと思います!
これで設定完了です。
私もこれで初めとても時間が掛かりました!
いつの間にか背景色を触っていたみたいで
原因が分からずに色々さわりまくり
2時間くらい掛かって直りました。
できた!できた!
やるじゃねーかマサポンタめ
やるじゃねーかマサポンタめ

pinちゃん(嫁)

マサポンタ(旦那)
どうだ!褒めたたえよピンちゃん
以上です。
これからも悩んで行き詰った項目は
掲載していきますね!